Gatsby + Tailwind CSSでmdxをスタイリングする
Posted: March 27, 2022
概要
gatsbyにtailwindを導入すると、cssがリセットされてmdxがスタイリングされなくなってしまう。そこで、MDXProviderを使ってmdx componentsをカスタマイズする。
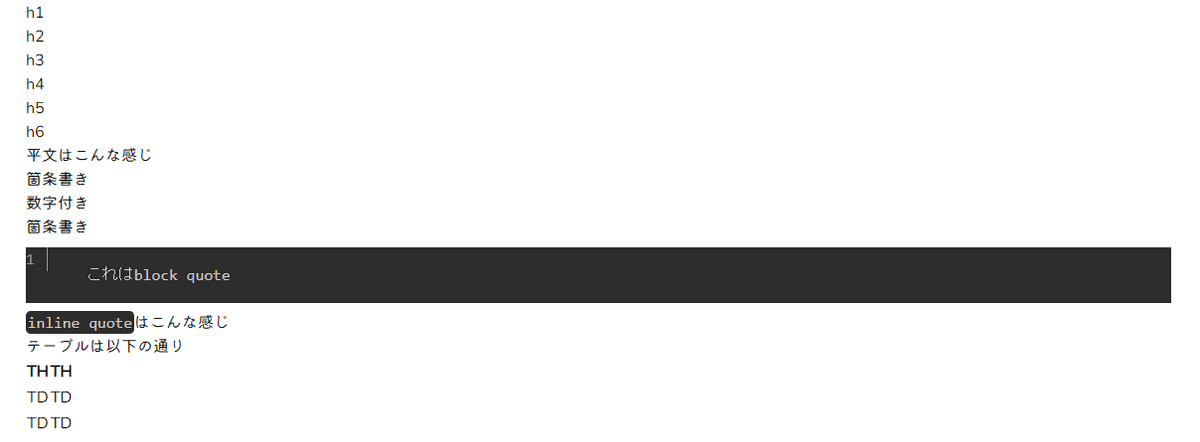
スタイリング前はこんな感じ

実装
まず、以下のようにmdx conponentsのスタイルを実装する。
mdx_components.tsx123456789101112131415161718192021import React from 'react';const MDXComponents = {h1: props => <h1 className='text-xl my-6 font-semibold sm:text-2xl' {...props}/>,h2: props => <h2 className='text-xl my-6 font-semibold sm:text-2xl' {...props}/>,h3: props => <h3 className='text-lg my-3 font-semibold sm:text-xl' {...props}/>,h4: props => <h4 className='text-lg my-3 font-semibold sm:text-xl' {...props}/>,h5: props => <h5 className='text-lg my-3 font-semibold sm:text-xl' {...props}/>,h6: props => <h6 className='text-lg my-3 font-semibold sm:text-xl' {...props}/>,a: props => <a className='leading-relaxed text-sm sm:text-base lg:text-lg text-blue-600 hover:underline' {...props}/>,p: props => <p className='leading-relaxed text-sm sm:text-base lg:text-lg mb-4' {...props}/>,ul: props => <ul className='leading-relaxed text-sm sm:text-base lg:text-lg mb-4 ml-8 list-disc' {...props}/>,ol: props => <ol className='leading-relaxed text-sm sm:text-base lg:text-lg mb-4 ml-8 list-decimal' {...props}/>,blockquote: props => <blockquote className='leading-relaxed text-sm sm:text-base lg:text-lg p-2 mx-6 bg-gray-100 mb-4 border-1-4 border-gray-400 italic' {...props}/>,td: props => <td className='leading-relaxed text-sm sm:text-base lg:text-lg px-2 py-1 border border-gray-400' {...props}/>,th: props => <th className='leading-relaxed text-sm sm:text-base lg:text-lg px-2 py-1 border border-gray-400' {...props}/>,table: props => <table className='leading-relaxed text-sm sm:text-base lg:text-lg mb-6' {...props}/>,};export default MDXComponents;
こうして定義した MDXComponents を以下のようにmdxのレンダリングを行う箇所で MDXRenderer に渡す。
12345678import MDXComponents from './mdx_components.tsx'...<MDXProvider components={MDXComponents}><MDXRenderer>{data.mdx.body}</MDXRenderer></MDXProvider>...
参考文献
appendix
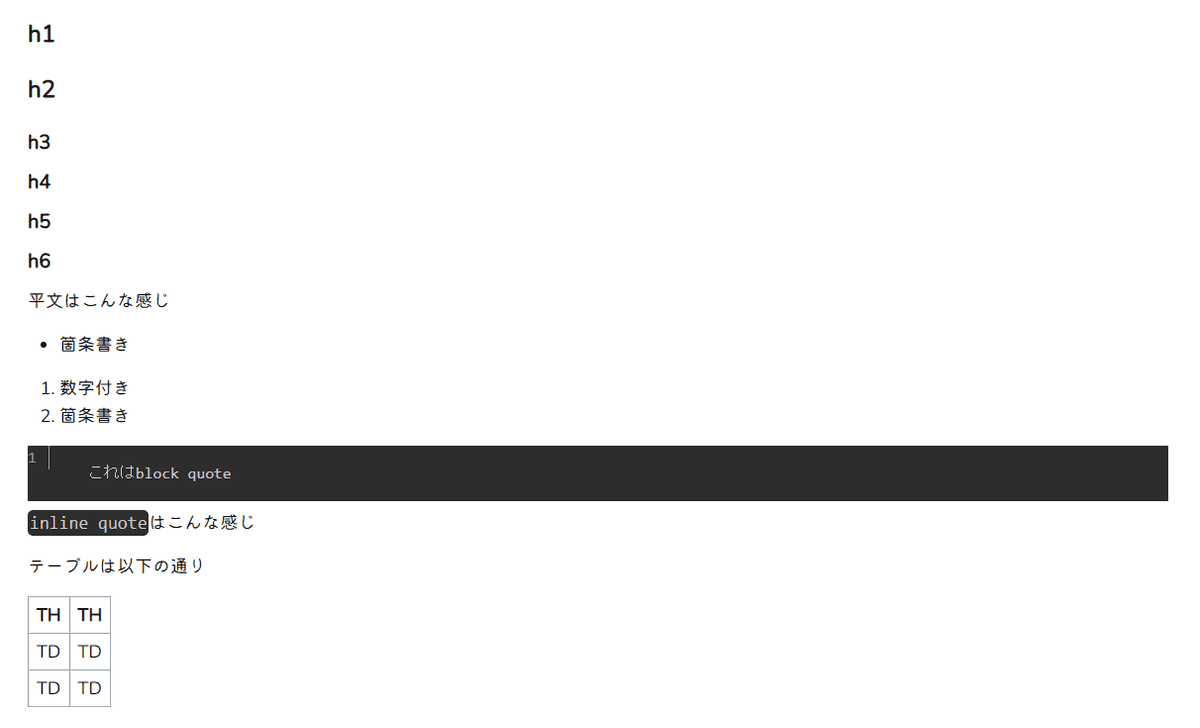
実際に色々なmarkdown contentsを以下に並べておく。
h1
h2
h3
h4
h5
h6
平文はこんな感じ
- 箇条書き
- 数字付き
- 箇条書き
1これはblock quote
inline quote はこんな感じ
テーブルは以下の通り
| TH | TH |
|---|---|
| TD | TD |
| TD | TD |